2Checkout Gateway is a plugin that extends WooCommerce, allowing you to take payments via 2Checkout. This plugin utilizes the 2CO Pass-Through-Products Parameters that enables you to use the gateway without having to create products in the 2CO sellers area. Note: This product has been retired. Documentation is no longer being updated. How to Integrate 2Checkout with WordPress, WooCommerce Website & PayPal VS 2Checkout. 2Checkout according to me right now is the Best Payment Gateway for Wo. J welles wilder pdf.
Përshkrim
PayPal Checkout for WooCommerce includes PayPal’s faster checkout experience, which eliminates the need for PayPal customers to enter a password or card details for up to six months. PayPal customers can pay with fewer clicks wherever and however they shop, making it easy to complete an online purchase, especially on mobile.
WooCommerce payment gateway plugin for 2Checkout which accept payments from client. Fully supported with WordPress and WooCommerce latest versions. 2Checkout latest API 2.0 compatible
Please Note:
Precision tune auto care jacksonvillegeekstree. From Version 6+ make sure you set Header Redirect to:
https://YOUR_SITE/wc-api/twoco_return/
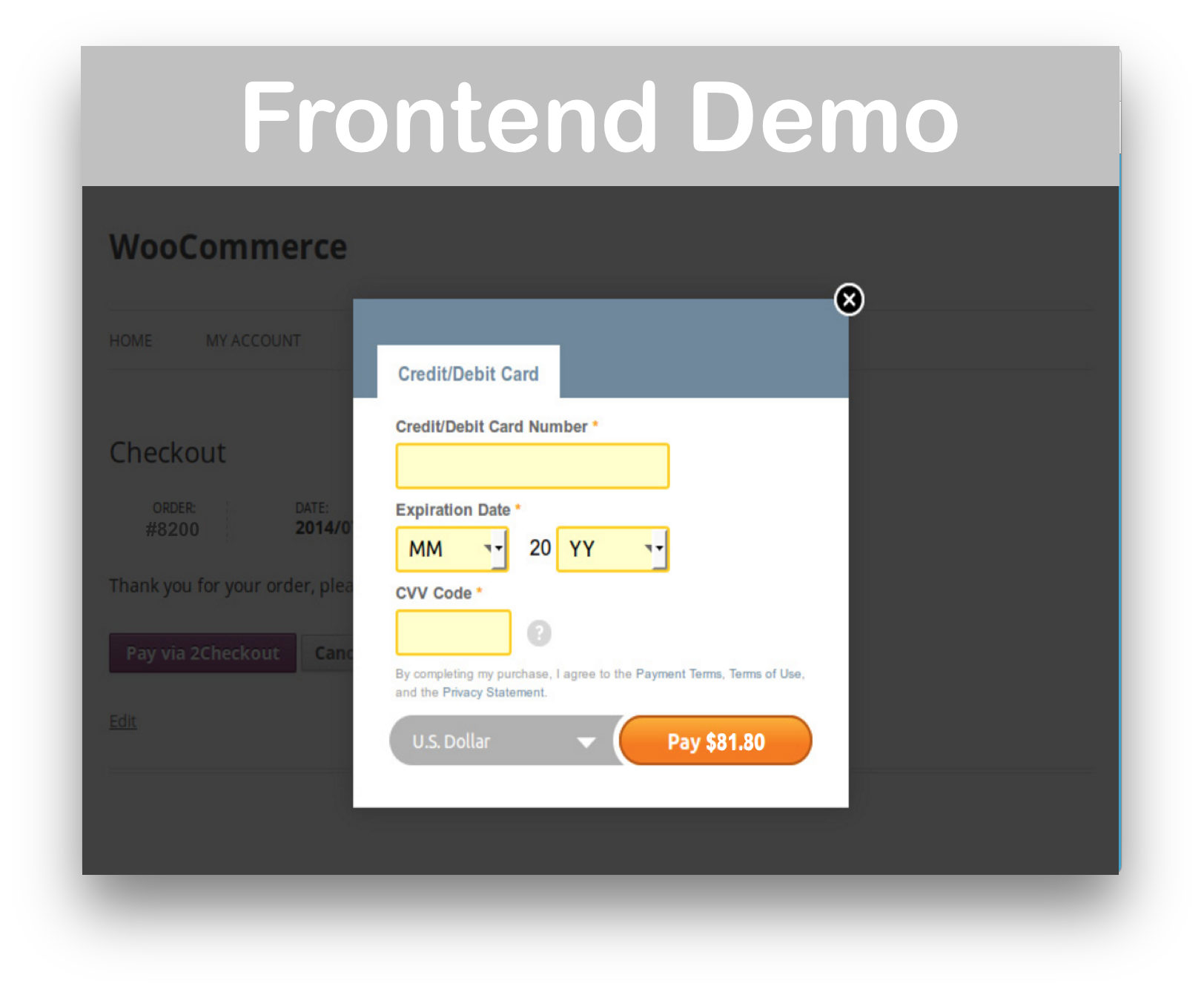
Demo (ConvertPlus)
2checkout Woocommerce

Features
- Itemized Checkout – will display each item with SKU/ID
- Pass all billing and shipping data to 2CO purchase page
- Enable/Disable Test Mode
2Checkout PRO Version 10.1 Released September 2020
- ConvertPlus PopUp
- Standard Checkout
- Credit Card Form

2Checkout Pro Features
- Credit Card Form on Site Payment
- PayPal Direct Checkout
- Skipp Billing and Shipping Section
- Currency Conversion for Non-supported currencies with live rates
Getting Started with ConvertPlus
How to Setup Account
Instalim
- Upload plugin directory to the
/wp-content/plugins/directory - Activate the plugin through the
Pluginsmenu in WordPress - After activation, you can set options from
WooCommerce -> Settings -> Checkoutmenu
FAQ
How to setup my 2Checkout Account?
How to found my Seller/Account Number?
How set page redirect
I am new to 2Checkout, can I have some quick overview?
Shqyrtime
This article describes how to purchase 2Checkout plugin and integrate it with woocommerce. It also includes other customization that need to be done at 2Checkout account. Basically, 2Checkout is an international credit card merchant which supports over 200 countries and territories, more than 45 payment methods and available in more than 30 languages.
To integrate 2Checkout with WordPress, follow these steps:

Step 1: Purchase and Download the Plugin
- Purchase 2Checkout Inline Checkout plugin from here: https://bit.ly/31rKkt5
[NOTE: Write your correct email address because plugin download link will be sent to your email address as soon as you make the payment] - After you purchase the plugin, click on “DOWNLOAD” button to download the plugin, sent to your email address.
Step 2: Install and Activate 2Checkout Plugin
- Go to your WordPress dashboard.
- In the left-hand side bar, click Plugins.
- Click Add New.
- Click Upload File and select the .zip file (that your just downloaded from https://bit.ly/31rKkt5) and click on Install Now.
- After installing the plugin, click Activate Plugin.
Step 3: Configure 2Checkout from Woocommerce Settings
- Go to your WordPress dashboard.
- In the left-hand side bar, hover over Woocommerce and click settings.
- Click Payments on the top bar.
- Click on Enabled and click on Set up as shown in the image below.
- Finally enter your Account Number, Secret Word and click on Save Changes as shown in the image below.
[Note 1: You can find your Account Number/Merchant Code and Secret Word under: 2checkout dashboard > Integrations > Webhooks & API]
[Note 2: Secret Word means Instant Notification Service (INS) secret word.]
Step 4: Configure 2Checkout settings
- Go to: 2checkout dashboard > Integrations > Webhooks & API
- Tick on “Enable return after sale,” select “Header Redirect” under “Return method” and paste this URL under “Approved URL” section: https://yoursite.com/?wc-api=WC_2Checkout_Inline_Checkout_Gateway (Replace yoursite.com with your domain name) and click on update as shown in the image below.

Step 5: Setup Instant Notification Service
- Go to: 2checkout dashboard > Integrations > Webhooks & API > INS settings
- Click on “Add endpoint”
- Paste this URL: https://yoursite.com/?wc-api=WC_2Checkout_Inline_Checkout_Gateway (Replace yoursite.com with your domain name) under both “Endpoint name” and “Endpoint URL” and finally click on “Save endpoint” as shown in the image below.
- Now setup the notification URL for Order Created, Fraud Status Changed, Invoice Status Changed and Refund Issued. For this click on Edit under Trigger named “Order Created”.
- Then click on “Enabled” tick under “Available Endpoints” and click on “blue button” as shown in the image below. Then the URL will be transferred to “Selected endpoints.”
- Scroll down and click on “Select all” under the “Parameters” and finally click on “Save trigger” at the bottom of the page.
- Repeat the same process for: Fraud Status Changed, Invoice Status Changed and Refund Issued. And at the end, your “Trigger list” should look like as shown in the image below.
Now let’s do the real transaction to see how this is working!
- Select any product, go to checkout page of the website and click on “Pay via 2Checkout”, then popup appears as:
- After providing Card Number, Expiration Date and CVV code click on Pay.
- If provided information are correct and if transactions goes successfully, you will receive “Thank You” notice with “Order Summary” as shown in the image below.
Hdd bad sector repair freewareclevervia. So, following these simple steps, you can integrate 2Checkout with WordPress.
MORE INFORMATION
Woocommerce 2checkout Payment Gateway Plugin
If you want us to do any project for you, message us at support@keeful.com
